H5网页或者网站封装成安卓app保姆级文字图片教程
这里会用到一个软件你不需要弄懂他,小白不会代码的也会使用,看下面教程。
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。官网地址: https://uniapp.dcloud.io/
开发需要使用到HBuilderX软件
下载地址: https://www.dcloud.io/hbuilderx.html
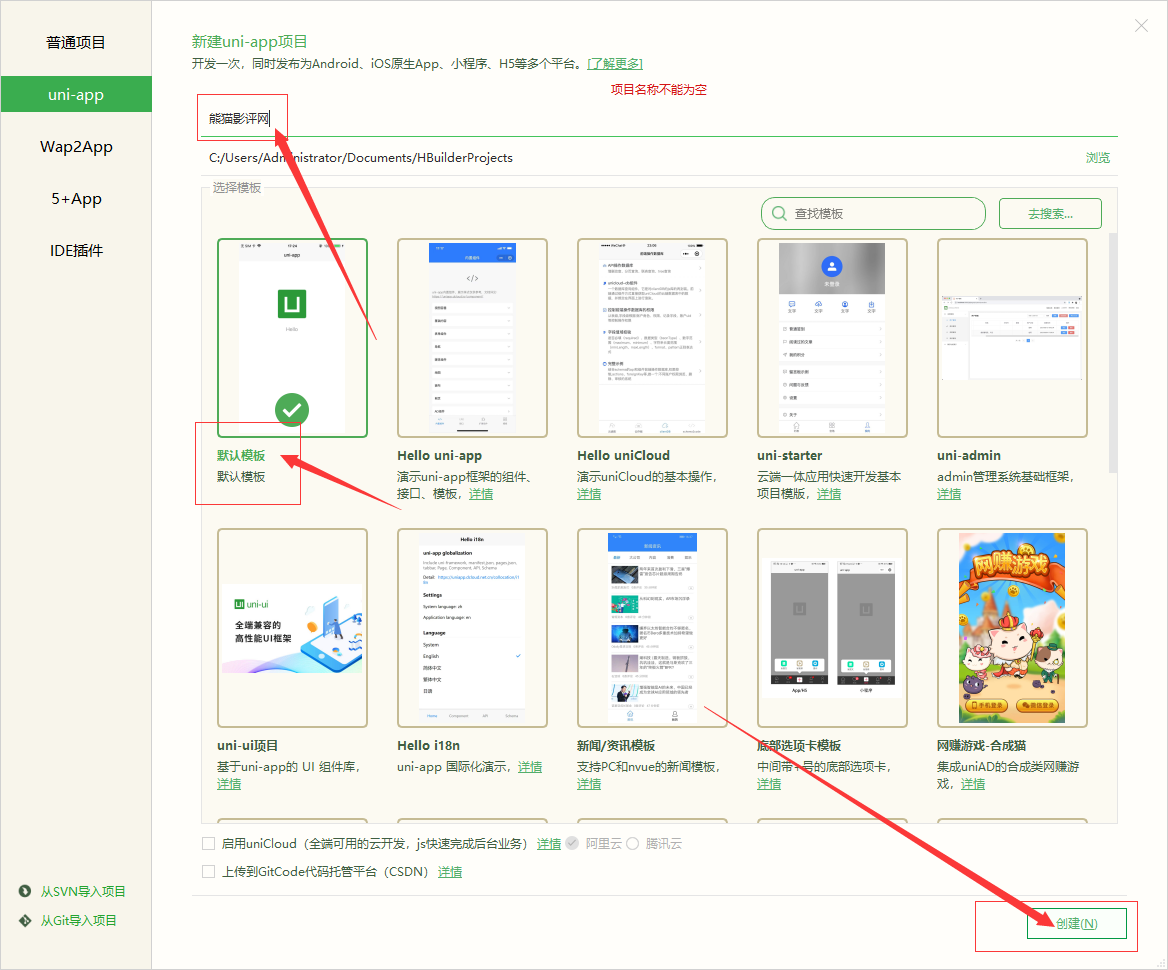
创建一个uni-app项目

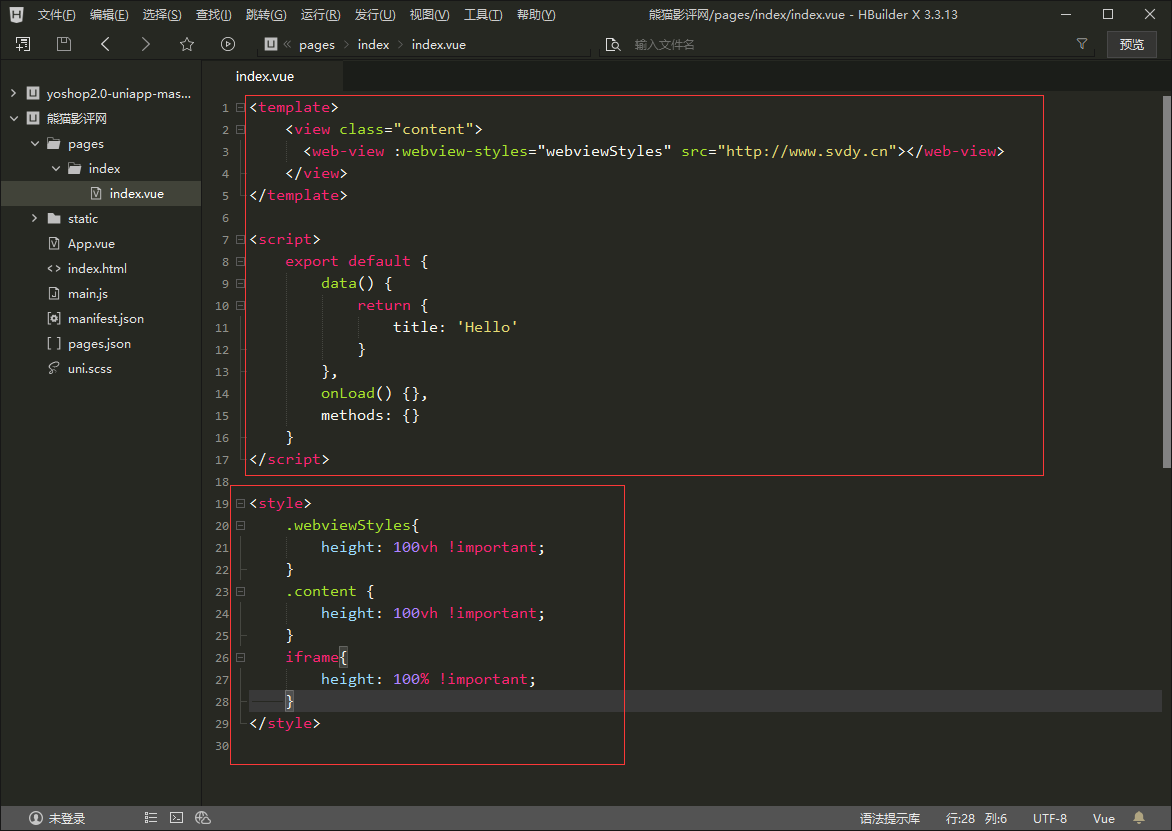
使用web-view组件

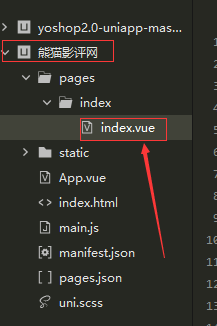
修改 page/index/index.vue文件,把web-view 标签的src属性换成你的应用的访问路径
<template>
<view class="content">
<web-view :webview-styles="webviewStyles" src="http://www.baidu.com"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {},
methods: {}
}
</script>